안녕하세요.
데브피플에서 프론트엔드 개발을 담당하고 있는 Woody입니다.
오늘은 저희 데브피플 개발팀에서 프로젝트의 생산성을 극대화하기 위한 디자인 시스템(Design system)과
컴포넌트(Component)에 대해서 설명드리겠습니다.
컴포넌트(Component)란?
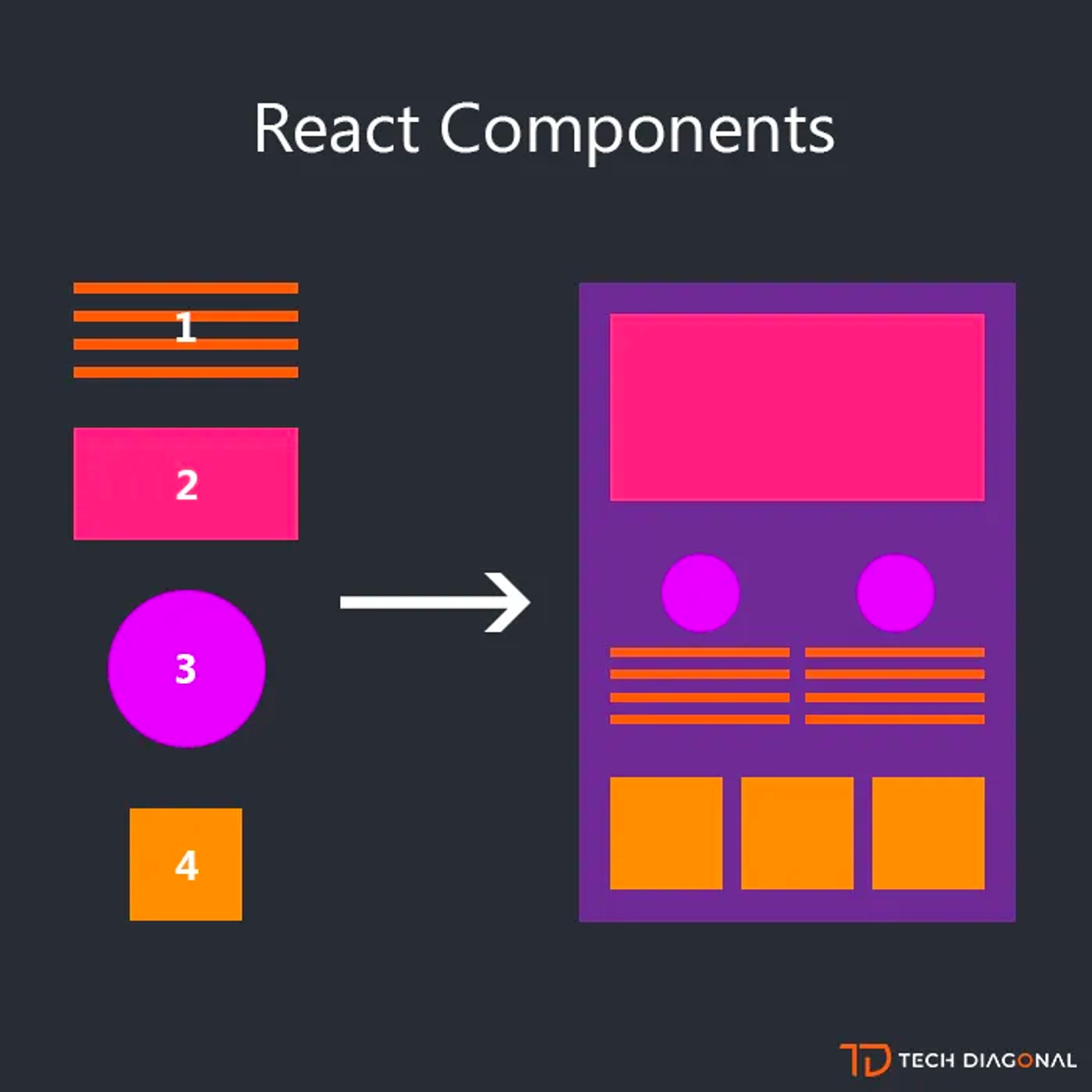
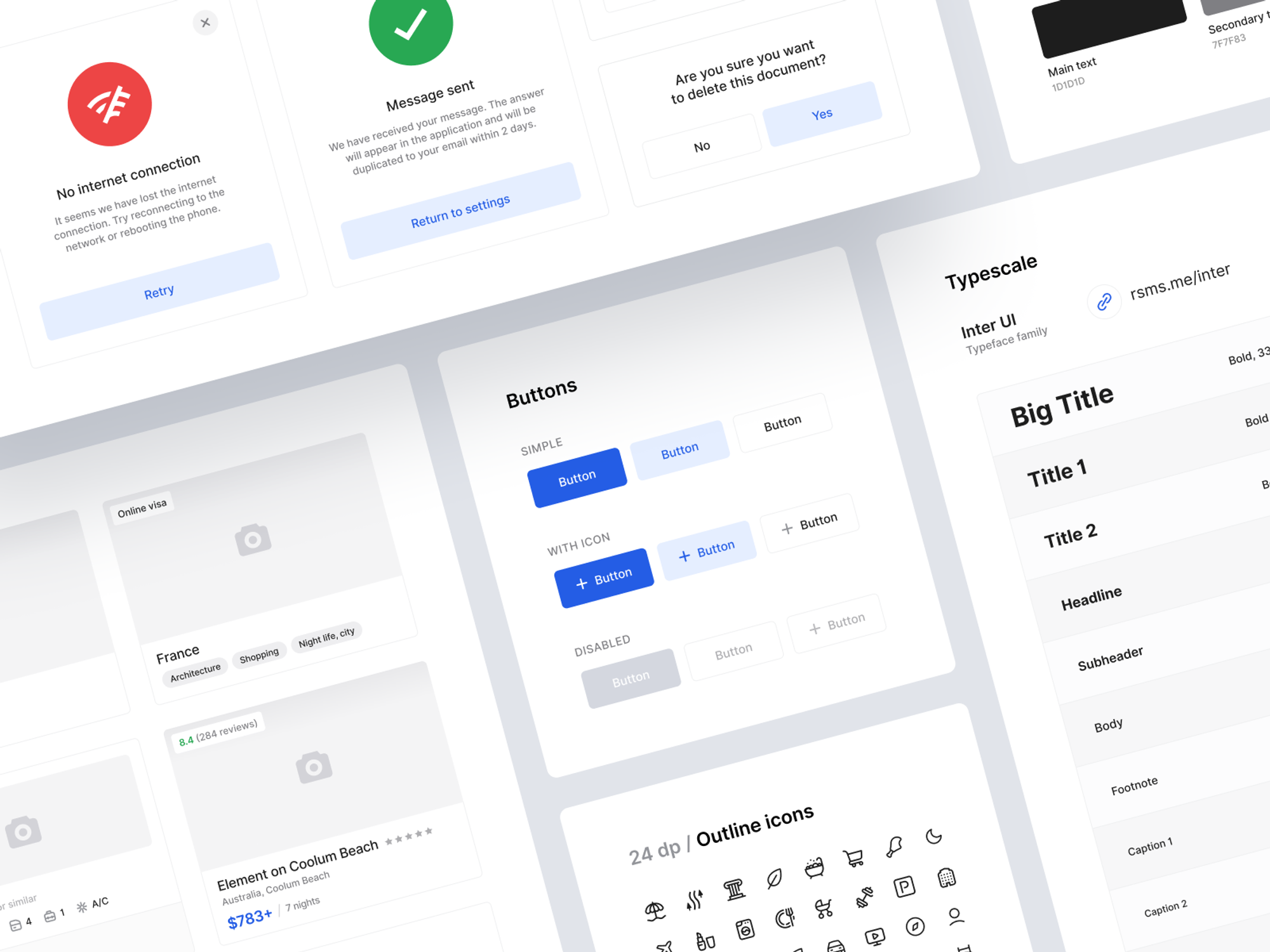
컴포넌트 예시 이미지
컴포넌트(Component)란 재사용 가능한 독립된 조각을 의미합니다. 위 이미지에서 볼 수 있듯이 독립된 컴포넌트들을 조합해서 하나의 페이지를 구성할 수 있습니다. 단순하게 생각하면 다양한 레고 조각들을 결합해서 하나의 결과물을 만드는 것과 같다고 생각하면 됩니다. 또한 레고 조각들은 각자 자신이 사용될 수 있는 명확한 역할(기능)을 가지고 있으면서 다양한 위치에서 재사용되는 것을 알 수 있습니다. 이러한 독립적인 역할(기능)을 가진 레고 조각이 만들어지는 과정에서 다양한 위치에서 사용될 수 있듯이, 하나의 독립된 컴포넌트도 다양한 화면에서 재사용될 수 있습니다.
그렇다면 개발적인 측면에서 컴포넌트의 재사용이 가능하다는 것은 어떤 장점들이 있을까요?
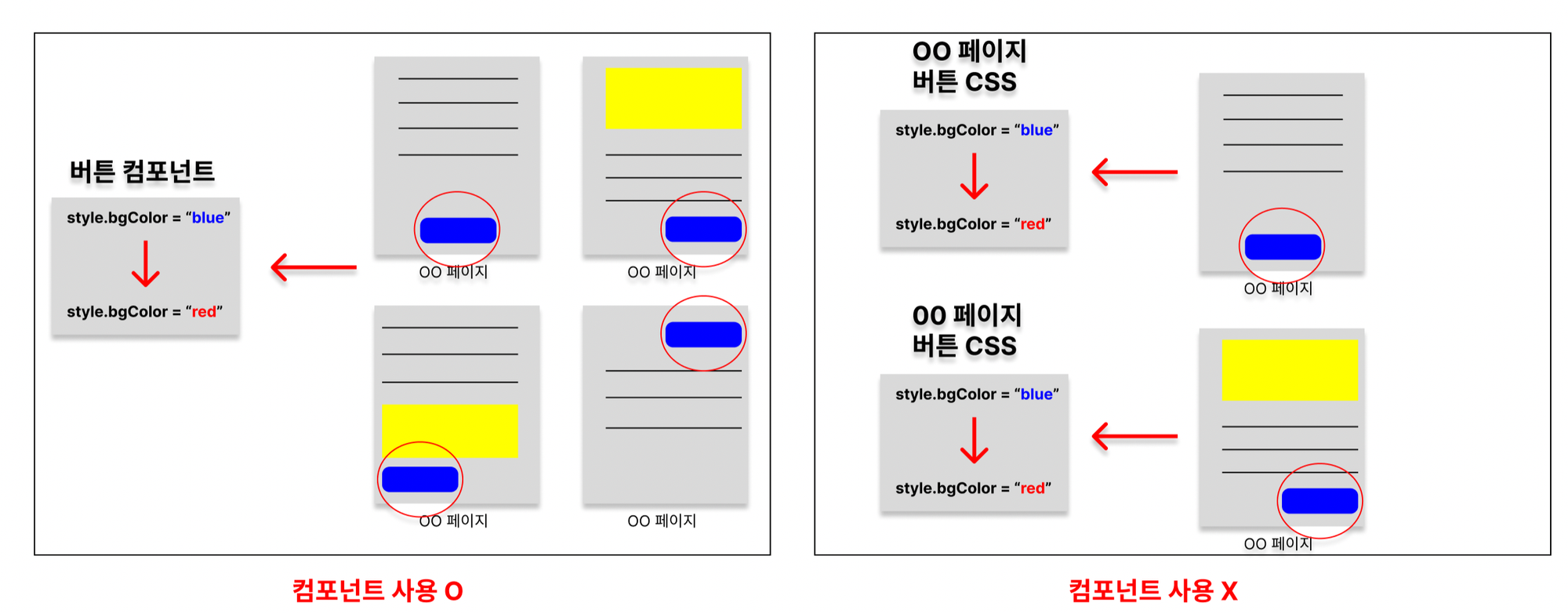
컴포넌트 사용 비교
첫 번쨰는 유지보수 관점입니다. 현재 진행 중인 프로젝트가 컴포넌트 기반으로 이루어져 있다는 가정하에, 위의 이미지와 같이 다양한 페이지에서 사용되고 있는 버튼의 디자인을 변경해야 하는 상황이 발생한다면, 컴포넌트 방식은 하나의 버튼 컴포넌트의 스타일만 수정하면 간단하게 모든 스타일 변경되는 것을 확인할 수 있습니다.
두 번째는 생산성 관점입니다. 위의 이미지에서 보이는 것과 같이 대부분의 페이지에서 동일한 버튼이 사용되는 경우가 많습니다. 컴포넌트 기반의 개발로 매번 버튼 태그 및 CSS 생성 작업 없이 사전에 구현한 컴포넌트를 사용해 간단히 작업을 끝낼 수 있습니다. 이렇듯 우리 데브피플은 컴포넌트 기반으로 개발을 진행함으로써, 프로젝트 생산성은 향상되고, 짧은 기간 안에 서비스를 출시할 수 있는 것입니다.
그렇다면 컴포넌트 방식으로 인한 단점은 존재하지 않을까요?
컴포넌트 기반 개발의 단점
1.
컴포넌트 파편화
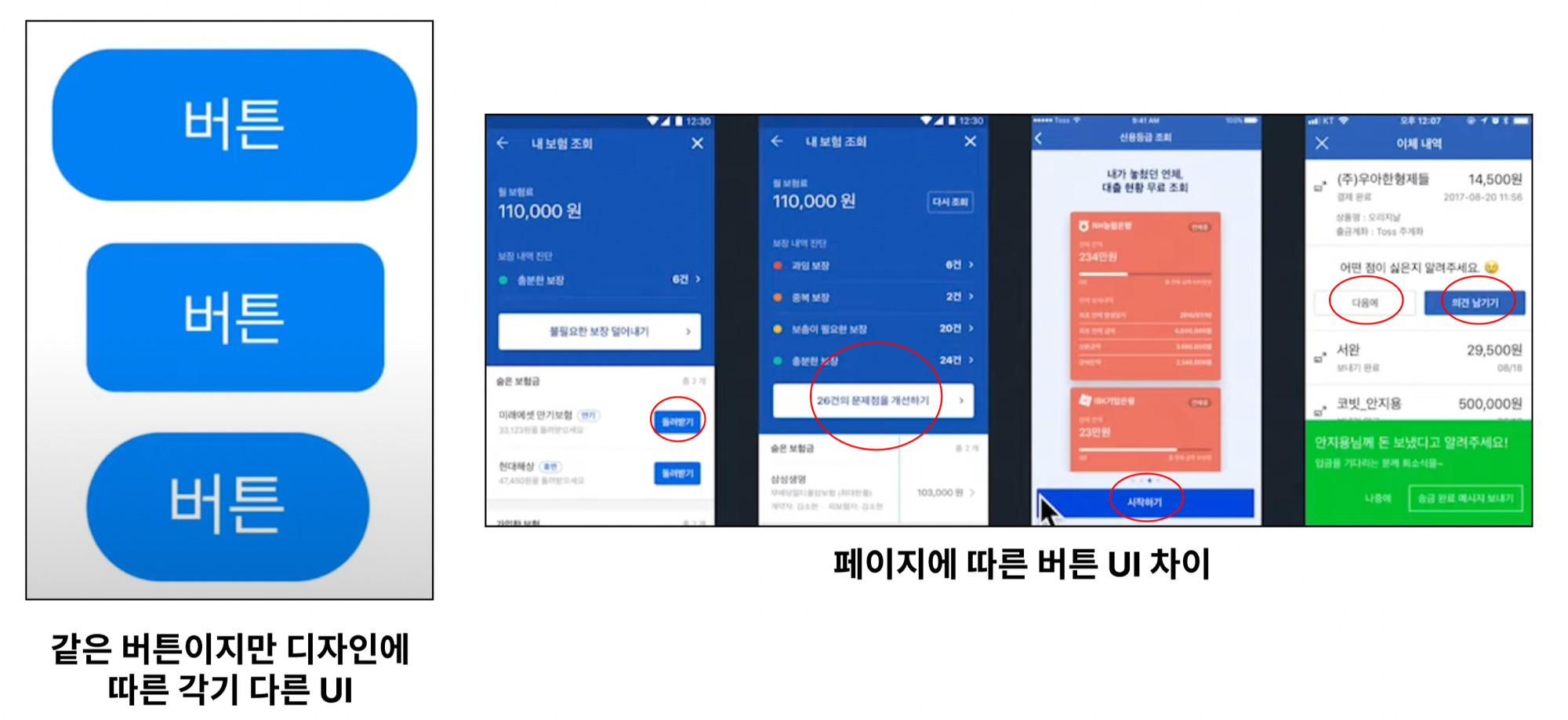
컴포넌트 파편화 예시
•
컴포넌트 기반의 개발은 위 이미지에서 확인할 수 있듯이 페이지 별로 일관되지 않은 버튼의 크기, 색상, 둥근 정도(border-radius)의 디자인으로 인해 문제가 발생할 수 있습니다. 같은 역할을 하는 컴포넌트이지만, 다른 디자인으로 인한 여러 컴포넌트 탄생에 따른 파편화, 컴포넌트 수정으로 인한 다른 페이지 버튼들의 사이드 이펙트(재사용으로 인해 예상치 못한 스타일 적용됨) 발생 가능성이 있습니다.
2.
개발자의 컴포넌트 설계 기준
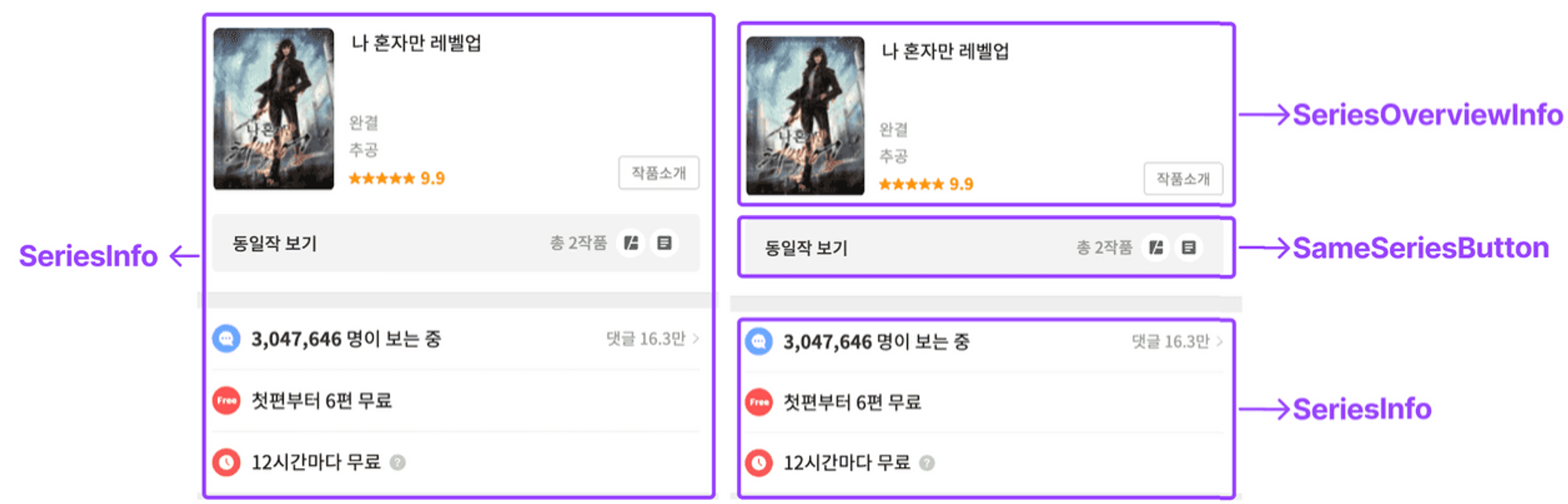
컴포넌트 설계 기준 예시
•
컴포넌트 구조 설계 시 개발자들은 각자가 생각하는 의미 있는 기준으로 컴포넌트를 나눕니다. 재사용을 고려하여 개발자는 성격이 비슷한 컴포넌트끼리 묶어서 위 이미지와 같이 페이지를 여러 가지의 컴포넌트로 묶을 수 있습니다. 하지만 정해진 기준이 없어 개발자마다 서로 다른 관점으로 인해 재사용이나 확장할 수 있는 컴포넌트를 만들기 어려운 문제점이 있습니다.
디자인 시스템(Design system)
디자인 시스템(Design system)이란 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드라인을 의미합니다. 모든 페이지에서 공통으로 사용되는 컬러, 폰트, 레이아웃, UI 컴포넌트에 대한 정의라고 볼 수 있습니다. 이러한 디자인 시스템을 정의하고 정해진 가이드라인에 맞게 사용하는 것은 디자인 작업을 효율적으로 만들고 서비스 디자인의 일관성을 유지할 수 있습니다.
그렇다면 디자인 시스템을 적용함으로써, 어떻게 컴포넌트의 단점들을 해결할 수 있을까요?
1.
컴포넌트 파편화
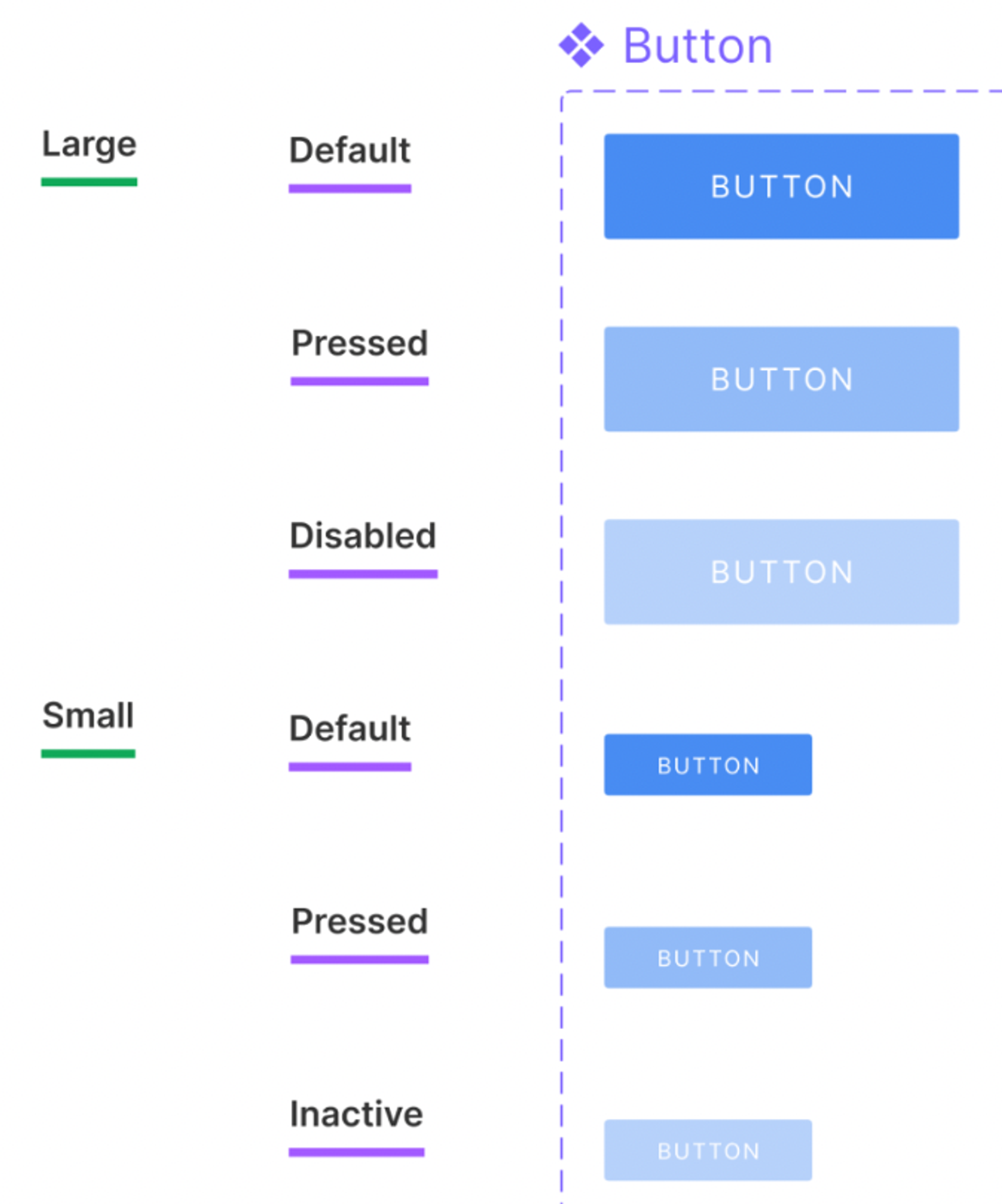
버튼 디자인 시스템 예시
•
위의 이미지는 저희 데브피플이 사용하고 있는 디자인 시스템의 방식과 비슷한 예시를 가져와 봤는데요, 모든 디자이너 or 개발자가 디자인 시스템 가이드라인을 기반으로 일관된 디자인 작업을 진행할 수 있기 떄문에 새로운 페이지 작업 시 일관되지 않은 파편화된 디자인이 생성되는 것을 방지할 수 있습니다.
2.
개발자의 컴포넌트 설계 기준
아토믹 디자인(Atomic Design)
•
설계 기준에 해결방안에 대한 예시 중 하나인 카카오는 다양한 디자인 시스템 방법론 중 하나인 아토믹 디자인을 활용하여, 개발자의 컴포넌트 설계 기준을 통일시켰다는 것을 해당 글(아토믹 디자인을 활용한 디자인 시스템 도입기)을 통해서 확인할 수 있습니다.
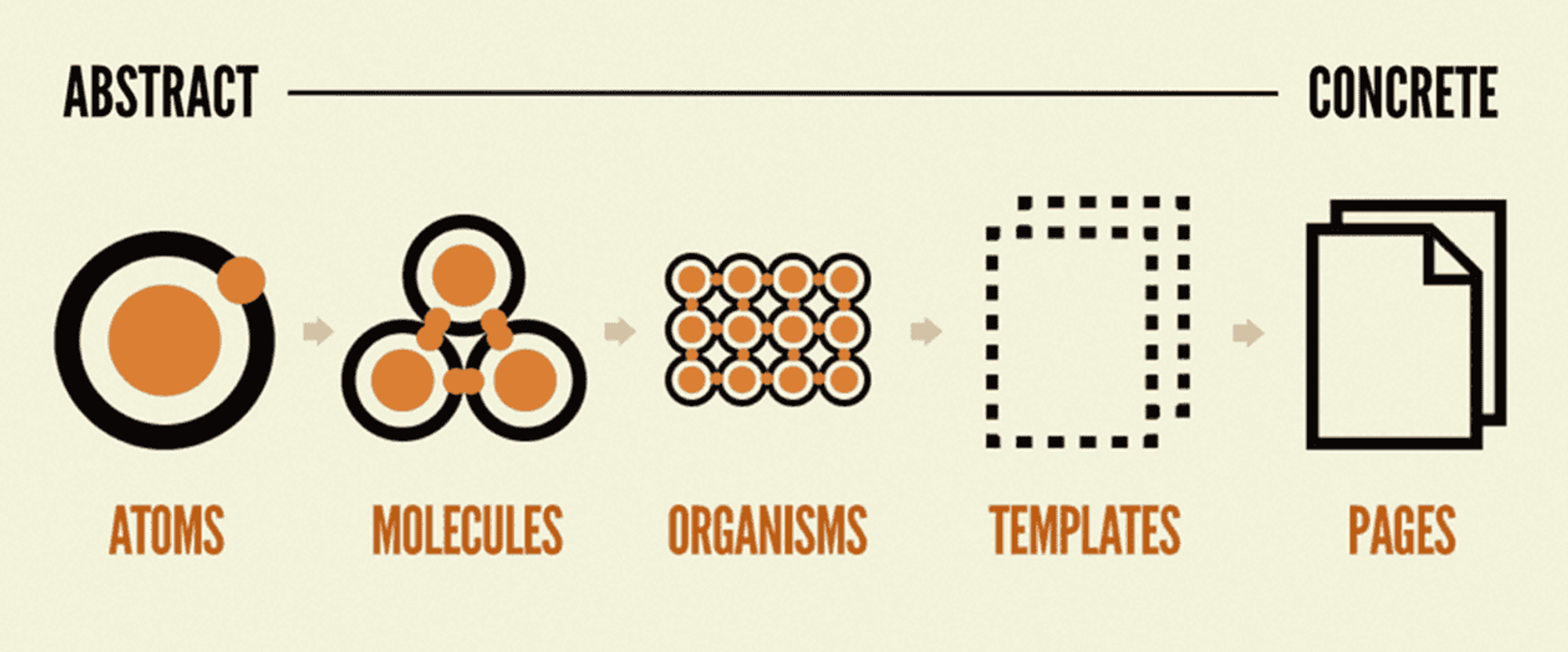
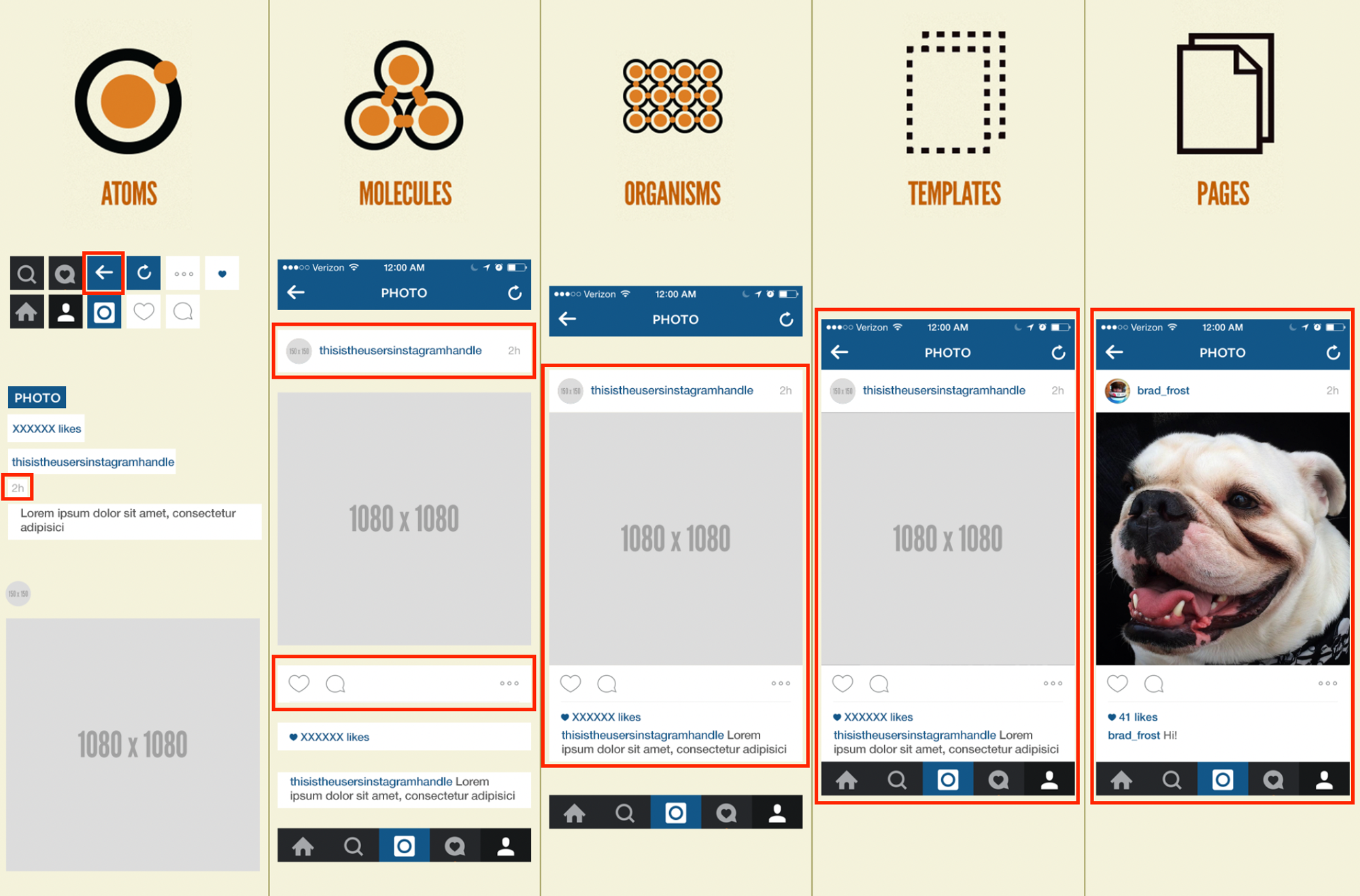
여기서 말하는 아토믹 디자인이란 원자(Atoms) > 분자(Molecules) > 유기체(Organisms) > 템플릿(Templates) > 페이지(Pages) 순으로 작은 것들을 만들고 결합해 더 큰 단위의 뷰를 그리는 효과적인 인터페이스 시스템을 말합니다.
아토믹 디자인 단위 예시
예를 들어 원자(Atoms)는 하나의 버튼, 텍스트 입력 필드와 같은 모든 컴포넌트의 기초이며, 더 이상 분해 될 수 없는 필수 요소입니다. 분자(Molecules)는 텍스트 입력 필드 + 버튼과 같은 2개 이상의 원자로 구성되어 있는 그룹입니다. 유기체(Organisms)는 원자, 분자 또는 다른 유기체의 그룹으로 구성된 비교적 복잡한 그룹입니다. 템플릿(Templates)은 헤더, 푸터와 같은 여러 유기체의 조합입니다. 마지막 페이지(Pages)는 실제 콘텐츠들을 배치한 완성된 하나의 페이지라고 생각할 수 있습니다.
하지만 디자인 시스템 구축은 많은 시간과 노력이 필요합니다. 또한 모두가 카카오처럼 대기업과 같은 환경은 아니기 때문에 이런 아토믹 디자인 시스템 구축을 시도하는 것은 현실적으로 결코 쉽지 않습니다. 이와 같은 디자인 방법론을 대기업이 사용한다고 해서 무조건 따르기보다는 서비스의 웹 개발과 디자인 환경에 맞는 디자인 시스템을 구축하는 것이 더 현실적인 방향성이라고 생각합니다.
데브피플의 컴포넌트(Component) 기반 개발
위에서 이야기했듯이 디자인 시스템 구축은 결코 쉬운 일이 아니며 치밀한 작업이 필요합니다. 그리고 현실적으로 대부분의 외주사는 특성상 프로젝트 질 보다는 양을 초점으로 맞추기 때문에 인력 + 시간의 투자가 불가능해 디자인 시스템이 구축되어 있지 않을 가능성이 더 크다고 생각합니다.
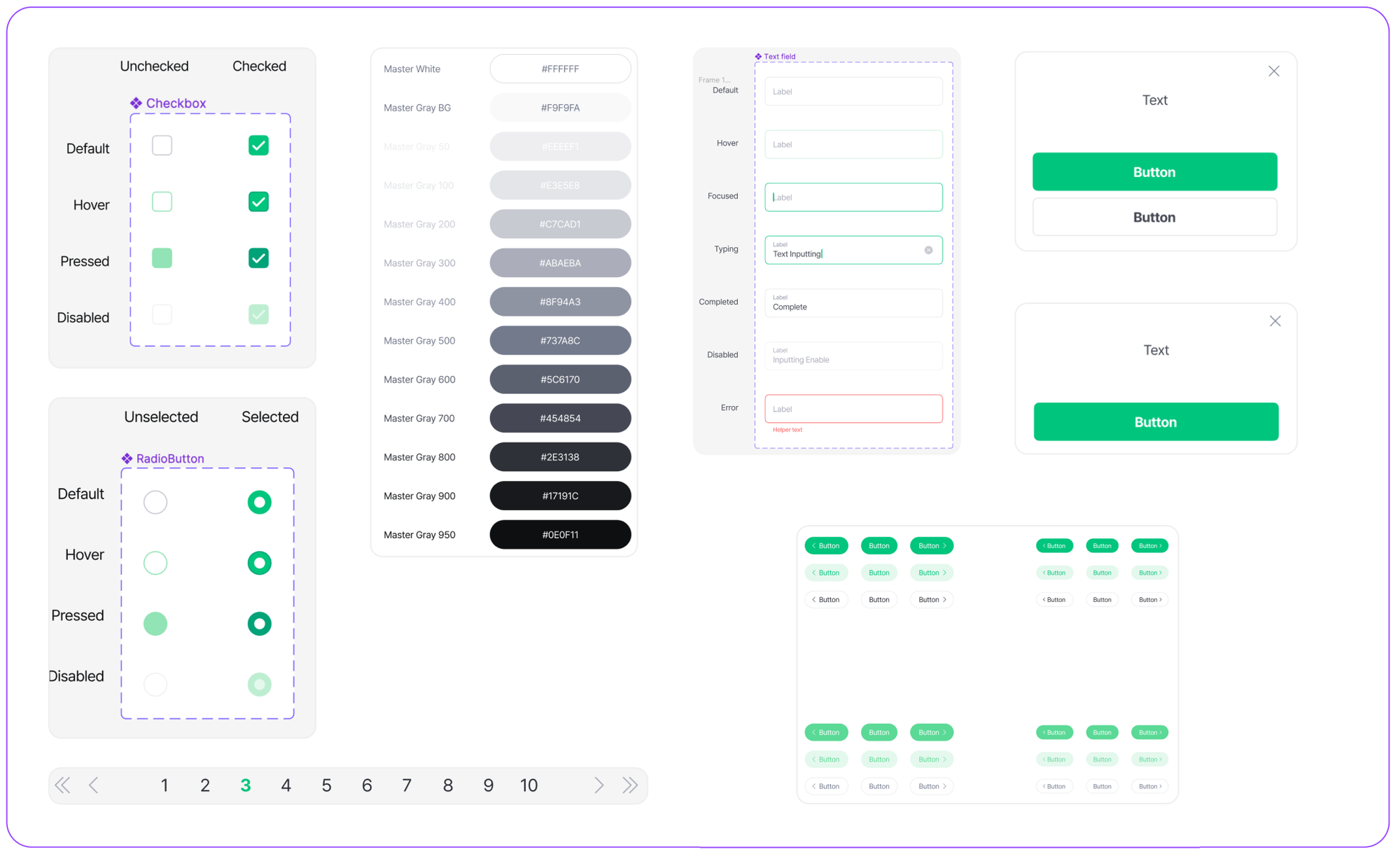
데브피플 디자인 시스템 예시
저희 데프피플은 디자인 시스템 유무에 따른 생산성 및 그 외 장점이 크다는 것을 인지하고 적지 않은 고민과 시간을 투자해 디자인 시스템을 구축했습니다. 물론 카카오의 아토믹 방법론과 같은 디자인 시스템을 구축하는 것은 현실적으로 불가능하다고 생각했기 때문에 현재 상황에 맞는 MVP를 타겟으로하는 데브피플만의 디자인 시스템을 구축하기 위해 노력했습니다. 위 이미지를 통해 저희 데브피플 디자인 시스템의 일부를 확인하실 수 있습니다.
그렇다면 저희 데프피플에서 디자인 시스템이 구축된 후 변화에 대해서 알아보겠습니다.
1.
생산성
•
디자인 시스템 체계를 기준으로 일관된 디자인이 생성되기 때문에 작업 시 컴포넌트 재사용 극대화되었습니다. 이는 곧 새롭게 디자인 or 개발하지 않고 재사용할 수 있는 컴포넌트가 많아졌다는 것을 의미하기 때문에 짧은 제작 기간으로 빠른 서비스 출시가 가능해졌습니다.
2.
고객사 니즈에 맞는 커스텀 제작
•
저희는 MVP를 타겟으로 만든 디자인 시스템을 활용함으로써 고객이 원하는 방향성에 맞도록 커스텀 하여 제작함으로써, 고객의 비용 절감과 만족도를 높일 수 있었습니다.
3.
고객사의 운영 비용 절감
•
디자인 시스템 체계가 잡혀 있는 상태로 서비스를 출시하기 때문에 유지보수를 위해 회사는 비싼 비용을 투자해 높은 연차의 개발자 보다는 신입 개발자를 통해 유지보수 및 성장시킴으로써, 큰 비용 절감의 결과를 가져올 수 있었습니다.
4.
향후 개발에 대한 안정성
•
대부분의 외주 업체들은 고객사에게 넘기면 끝이라는 개발 규칙이 없는 주먹구구식의 서비스 출시가 많습니다. 이는 당시에는 괜찮을지 모르지만 향후 서비스를 발전시키는 상황에서 모든 것을 뒤엎어야 하는 상황이 생길 수 있습니다. 저희 데브피플은 처음부터 시스템을 잡고 체계적으로 함으로써, 저희의 손을 떠난 후에도 고객사는 안정적으로 향후 서비스 발전이 가능하다고 생각하고 있습니다.
데브피플에서 디자인 시스템 구축 이전에는 어떤 문제들이 있었을까요?
1.
유지보수
•
페이지마다 개별적인 Button 등을 구현하여 개발할 수밖에 없었습니다. 일부 UI는 컴포넌트를 만들어서 사용했지만, 일관되지 않은 디자인으로 인해 이마저도 페이지마다 다른 컴포넌트를 생성해서 사용하는 상황도 있었습니다. 그로 인해 전달한 디자인과 다르게 구현되는 문제점이 있었고, 다양한 컴포넌트의 탄생으로 인해 유지보수 관점에서 불필요한 시간이 소요되기도 했습니다.
2.
비용
•
페이지에 따른 새로운 컴포넌트의 생성 및 애매모호한 컴포넌트의 재사용에서 오는 문제점은 컴포넌트 사용으로 인한 재사용의 장점 극대화할 수 없었습니다. 이러한 생산성의 문제는 회사의 비용 문제로 이어졌습니다.
3.
향우 버전 업데이트
•
디자인 시스템으로 인한 체계가 잡히기 전에는 동일한 기능을 하지만 디자인은 다른 다양한 Button 등의 컴포넌트들이 많아지는 문제점이 있었습니다. 이런 문제를 통해 내부 신입 or 고객사에 넘겼을 떄 코드를 이해하고 버전 업데이트를 진행하는 과정에서 적지 않은 시간이 소요되는 어려움이 있었습니다.
체계적인 개발을 통한 서비스 출시는 중요합니다.
개발 초기에 서비스의 체계를 구축하는 것과 구축하지 않는 것은 향후 서비스를 운영하는 회사의 생산성과 비용에 많은 영향을 줄 수 있습니다. 체계를 만드는 것은 쉬운 일이 아니지만, 한번 만들고 들어가면 회사는 서비스를 운영하면서 많은 부분의 장점을 가져갈 수 있는 결과를 얻을 수 있다고 생각합니다. 데브피플의 개발 방식을 통해 합리적인 가격으로 디자인 시스템과 안정적인 서비스 모두를 잡아보세요.